




Like cake and ice cream, design goes better with technology. Technology, of course, helps us do things faster. But it's about so much more than efficiency; it's about transforming our capacity to make. What a sweet deal.

Tool-making is a special kind of design. Much of my focus over the last several years has been on making digital tools. The capacity for design, visualization, and fabrication is enhanced in surprising ways by even just one powerful tool.

I am always developing new ways of preparing designs for construction. Through parametric modeling and scripting, I generate quantitative and qualitative design analysis and schedules. Image: Wyandanch-OLIN

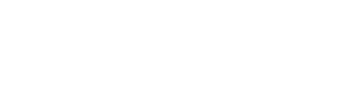
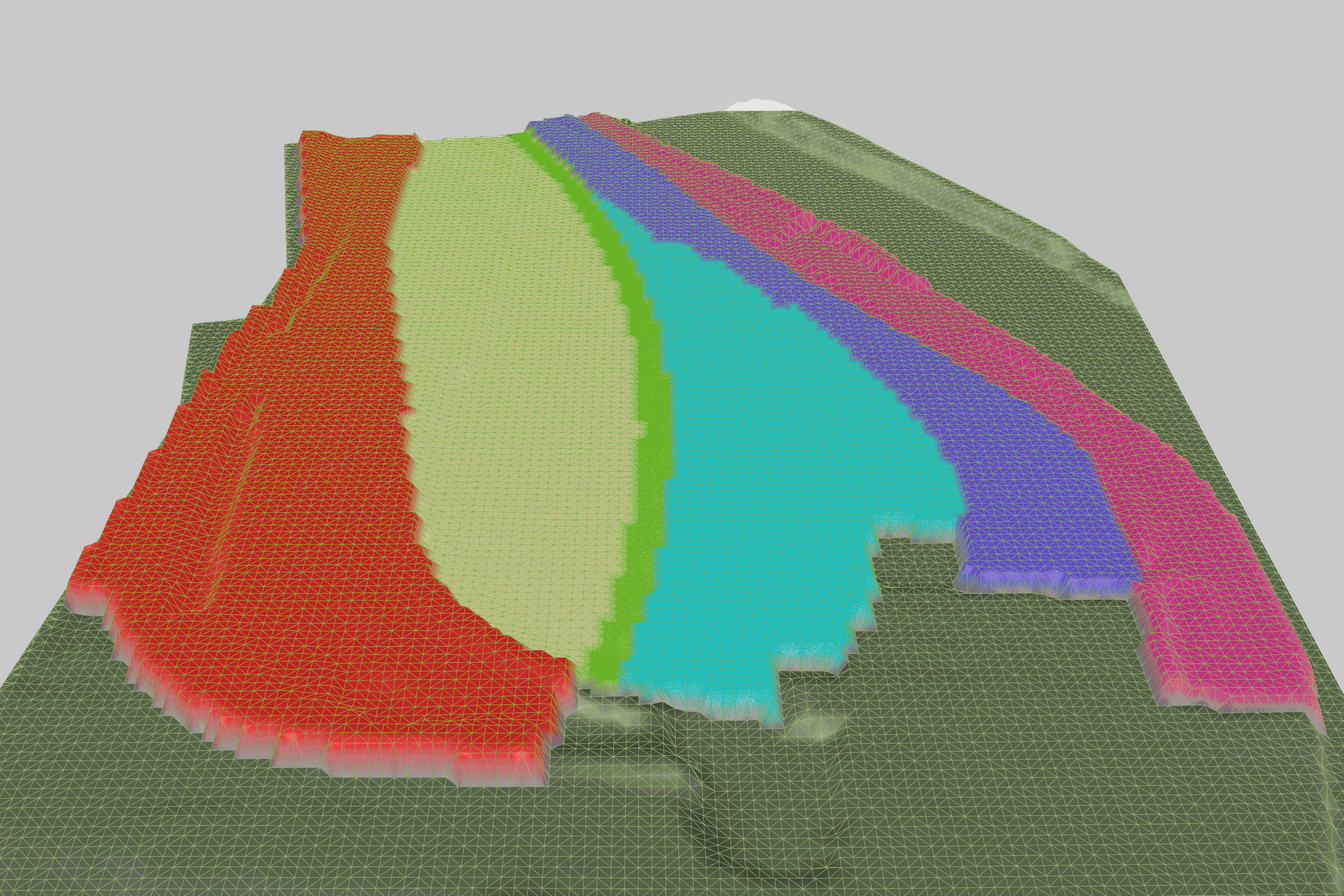
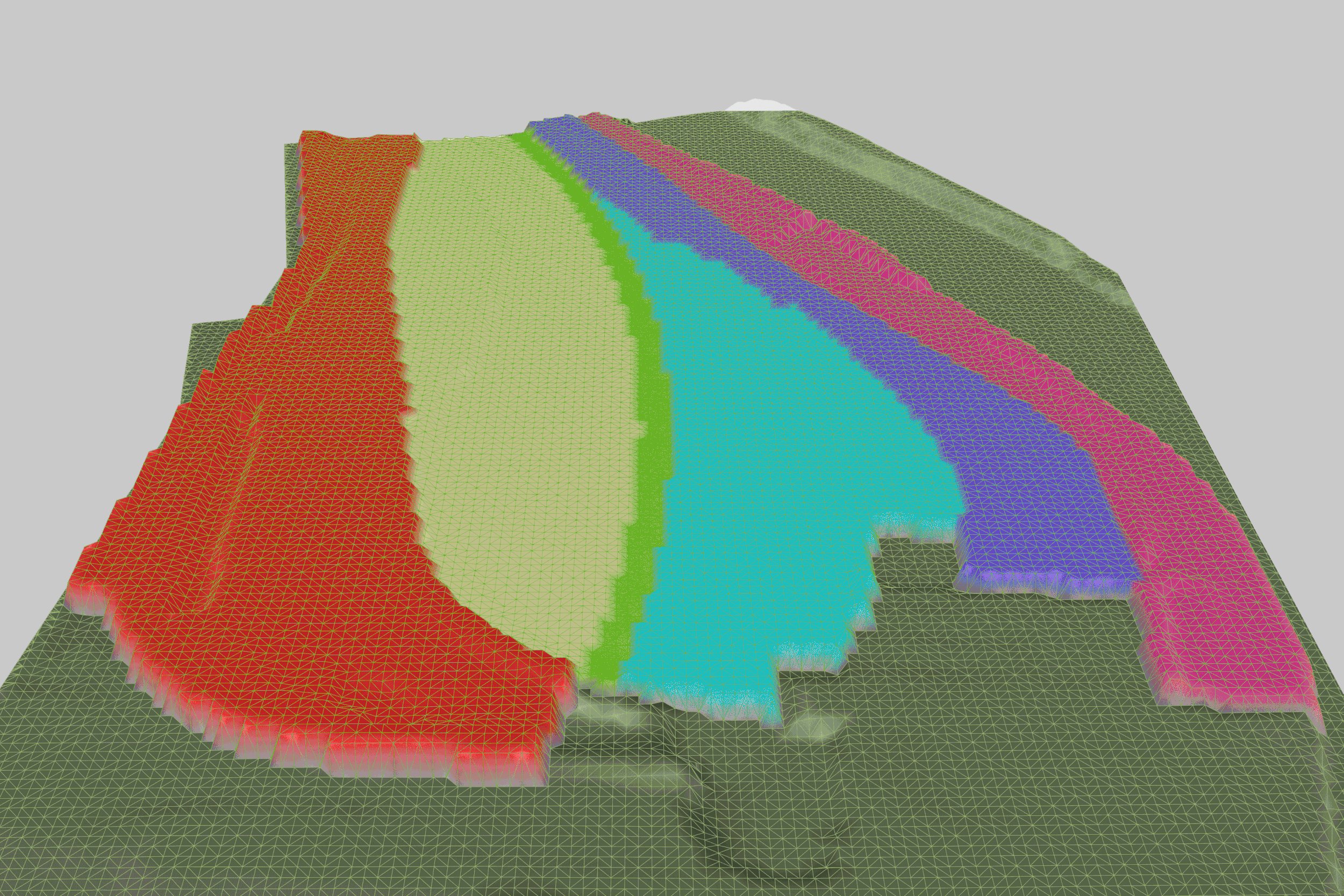
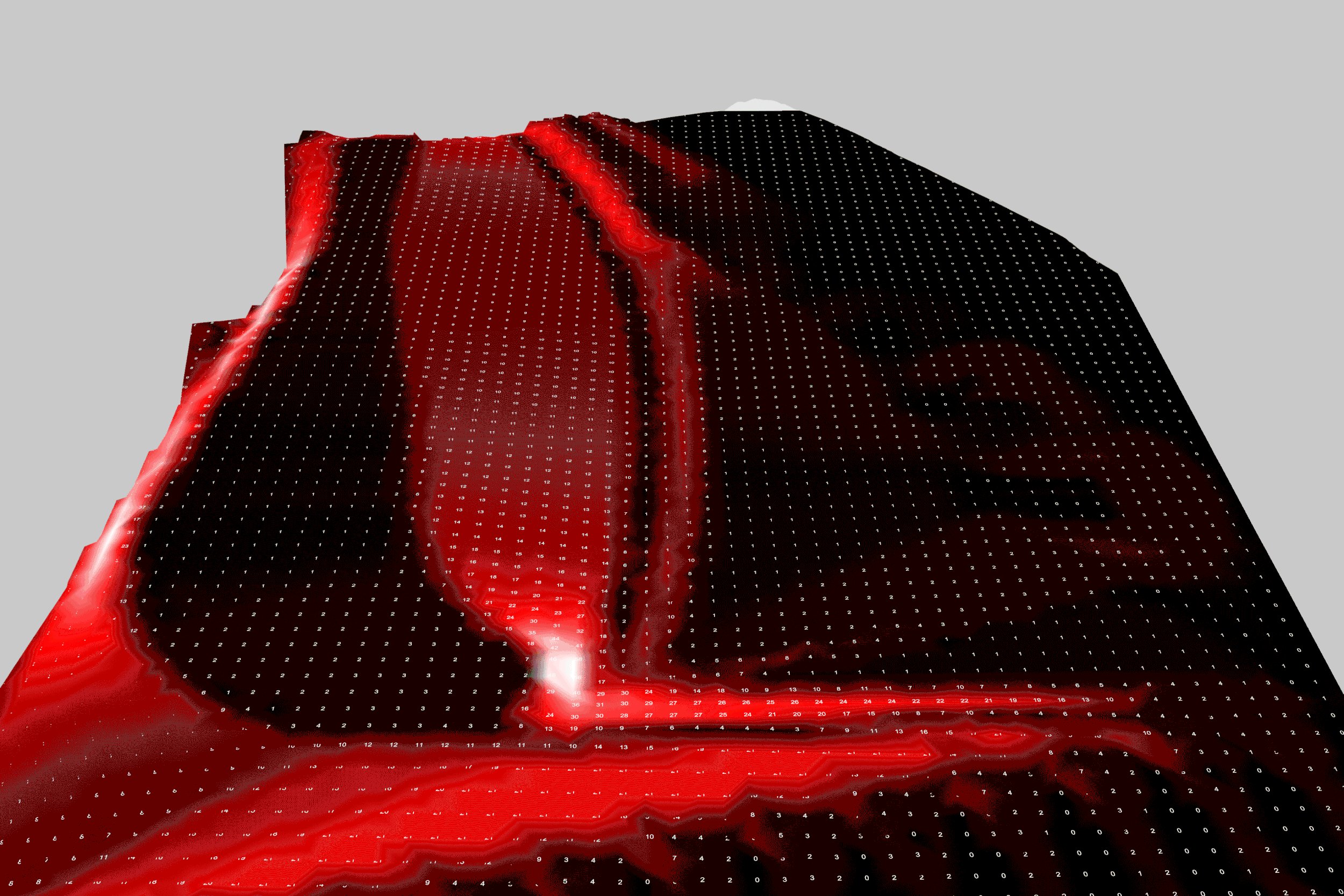
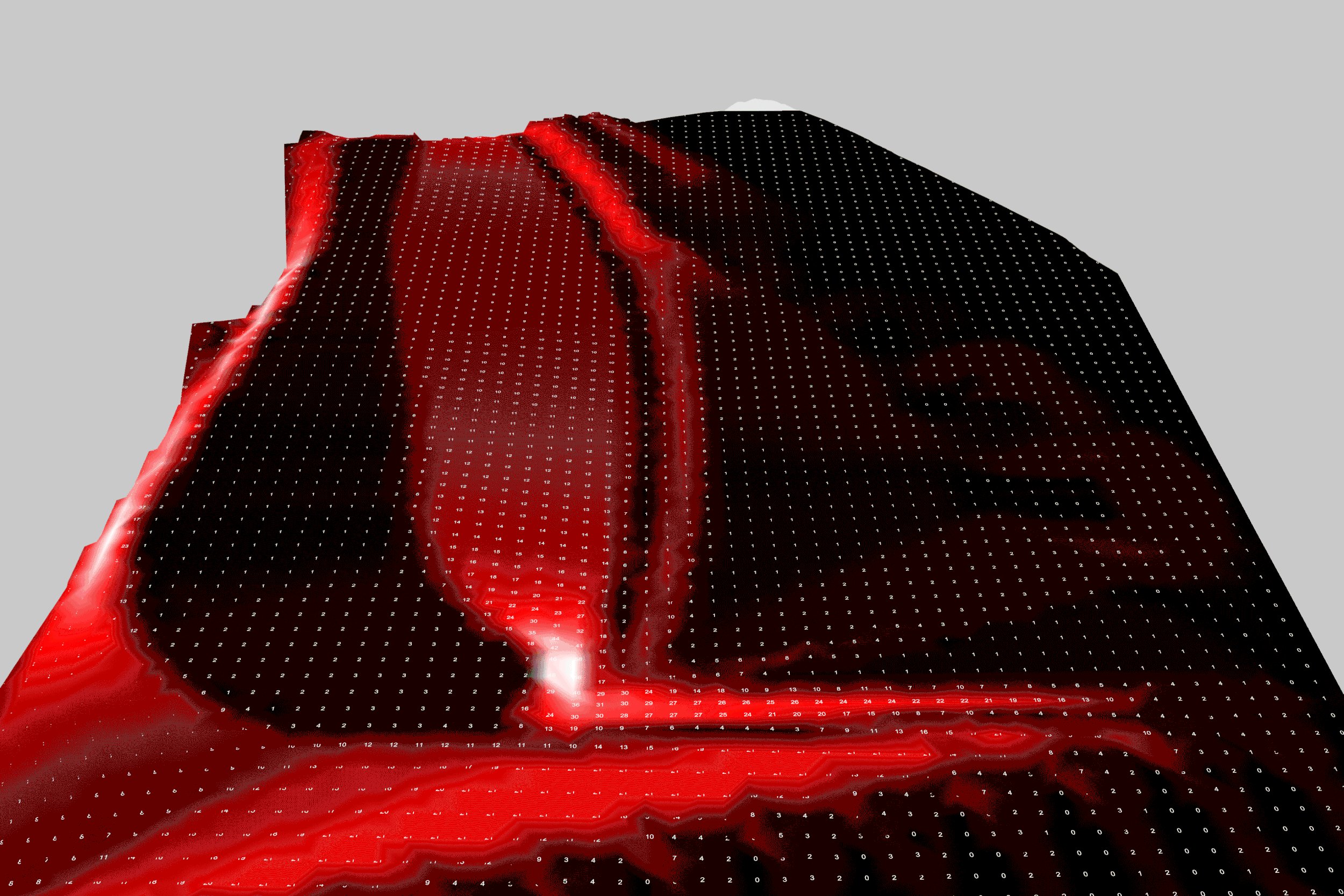
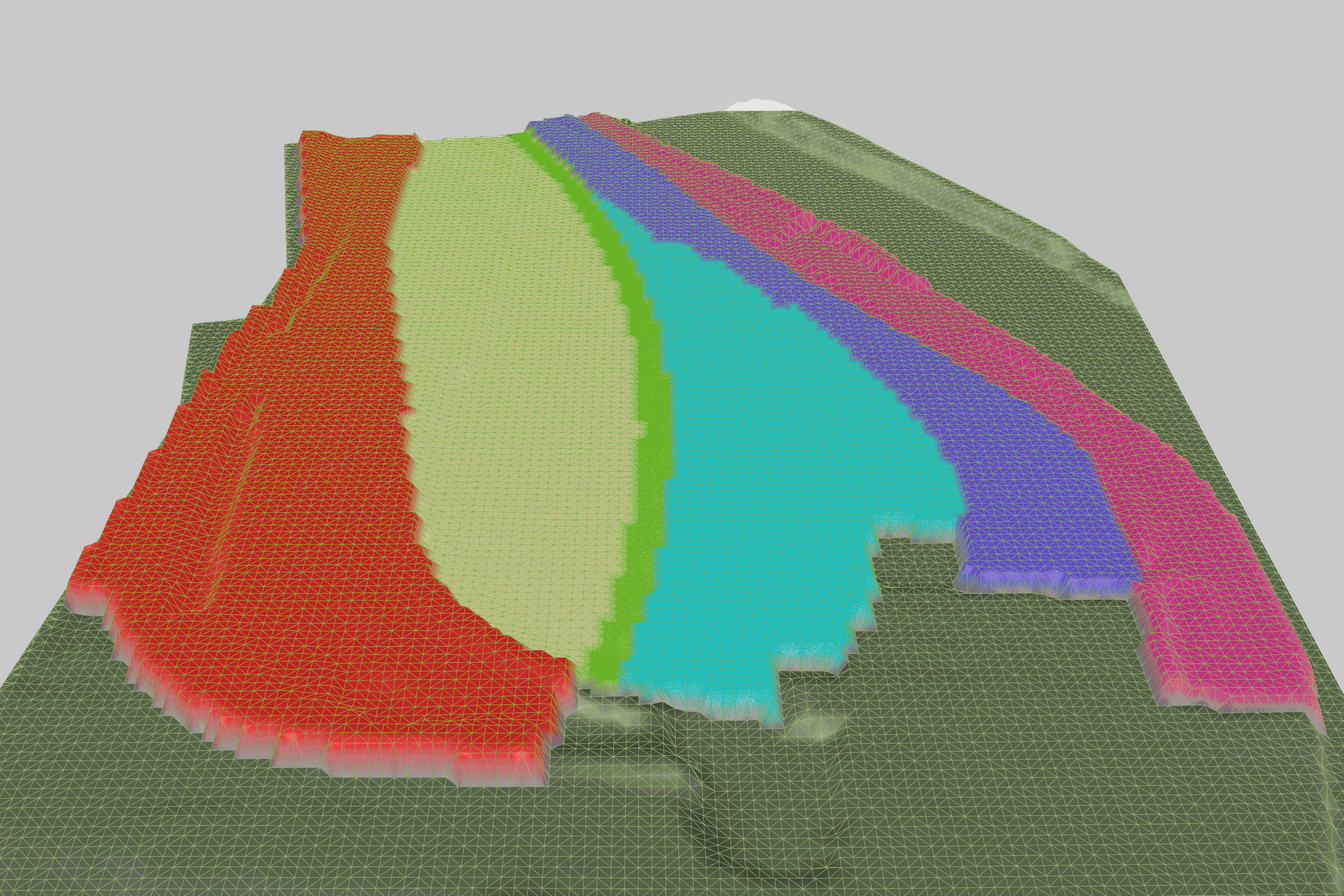
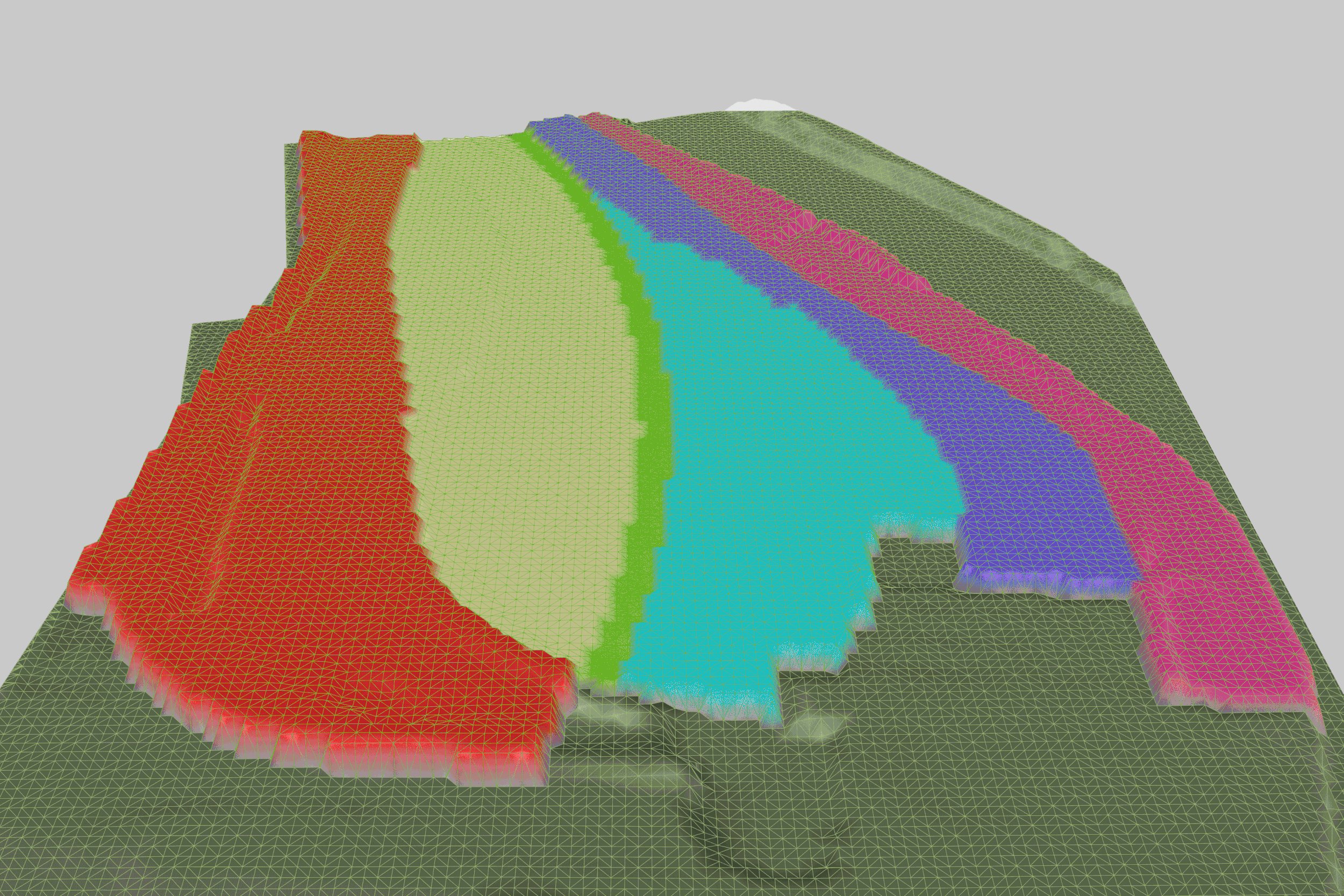
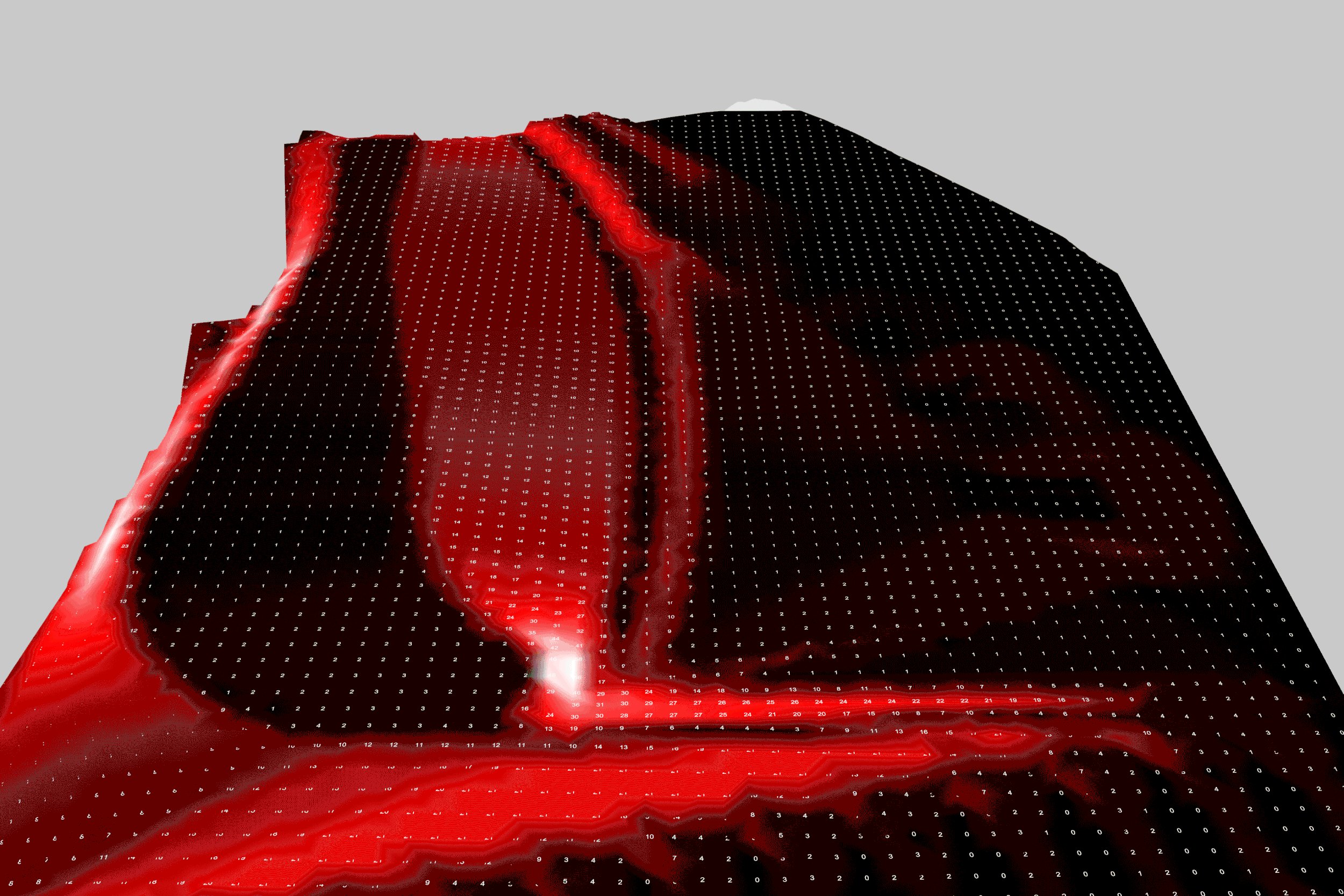
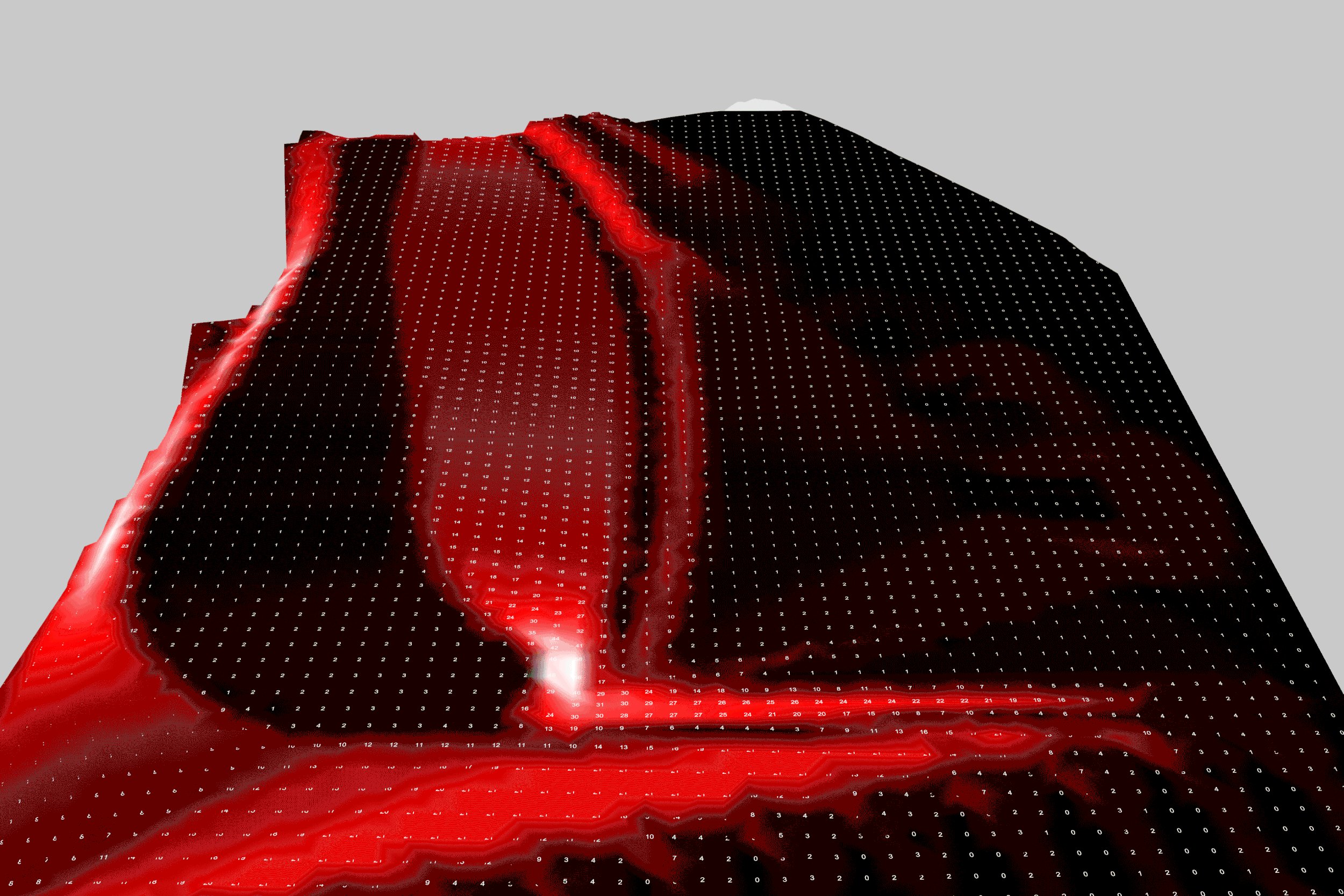
One of my most exciting projects of late is creating an agent-based design tool for interpreting landscapes. There are many factors and layers of data used when laying out a site. The system I am working on uses agents to seek ideal areas for site program and to shape and coordinate the spatial components.

As part of Salish Sea Lab and the Vancouver Biennale, I coded a virtual ecosytem, where different classes of organisms exchanged nutrients. They live, die, flourish, and falter based on the nutrients they can access.

To understand biodiversity and ecological mutualisms along the Singapore Rail corridor, we created a visualization of as many species as we could gather information on. "Ringer" is a python platform that I developed to create our visualization.

Using parametric modeling, I helped the OLIN team to spatialize the vertical constraints that we needed to take into account when designing a brand new piece of city above Philly's biggest rail yard. Image-OLIN

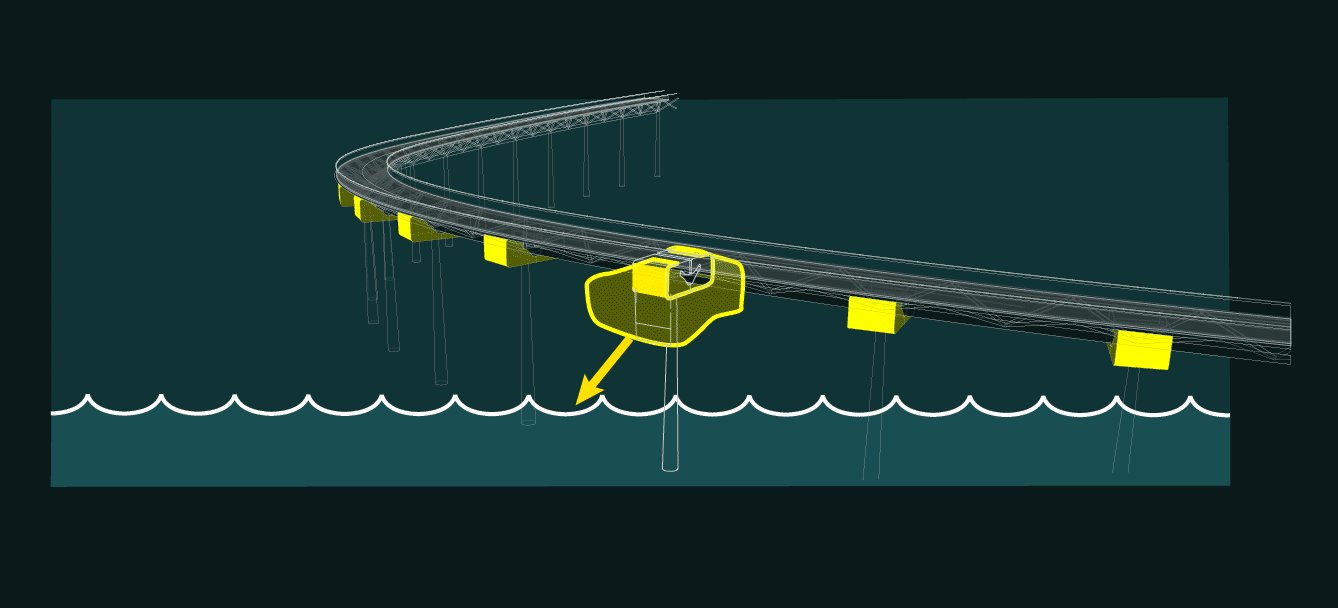
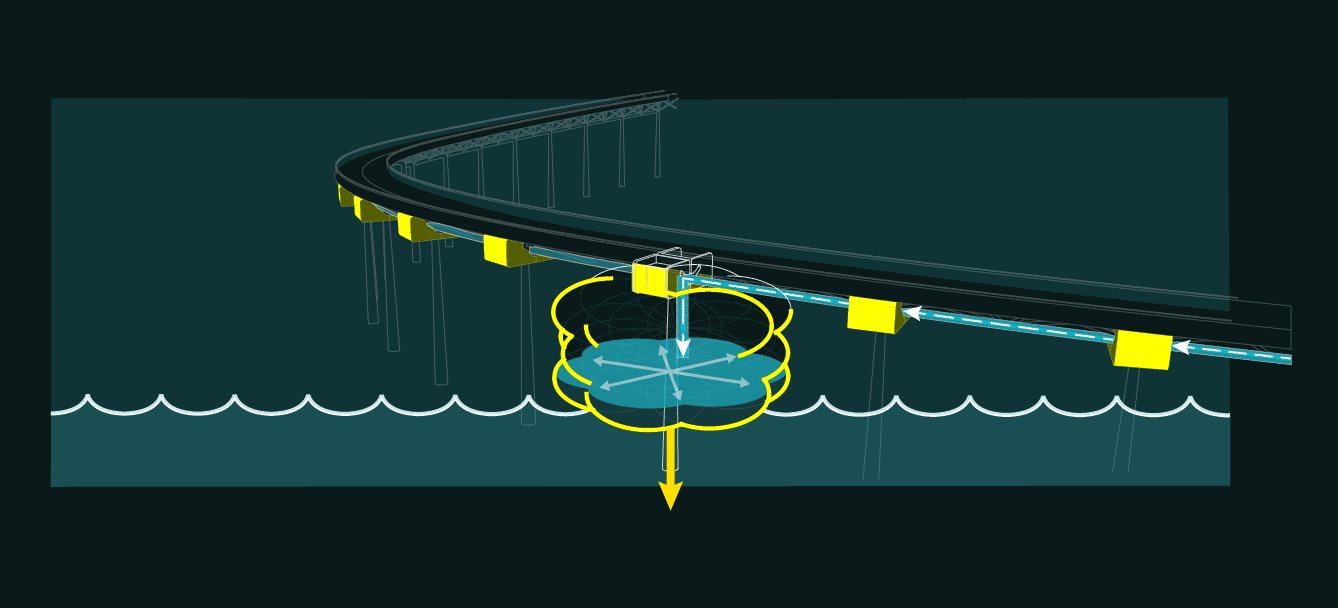
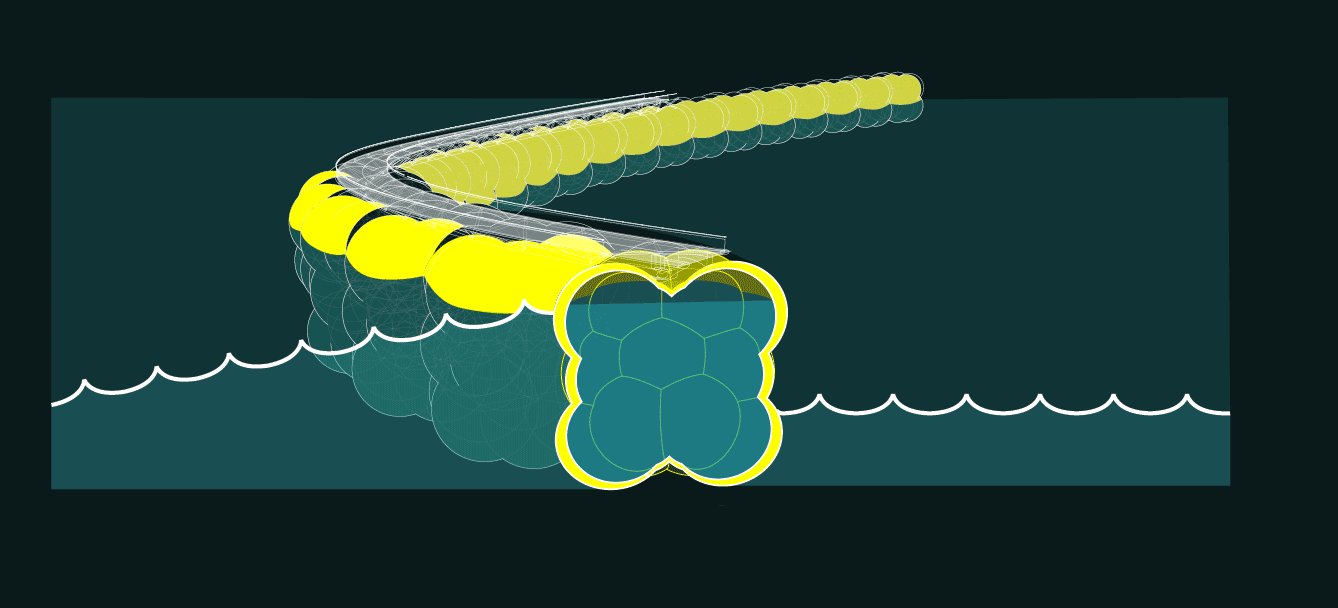
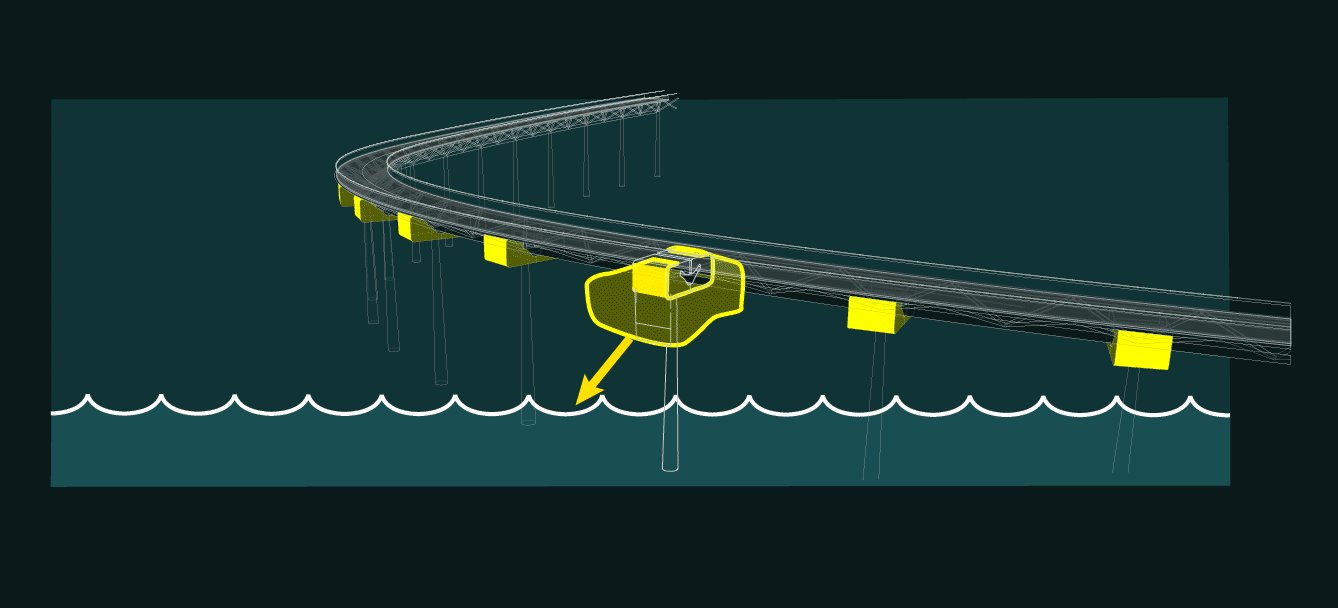
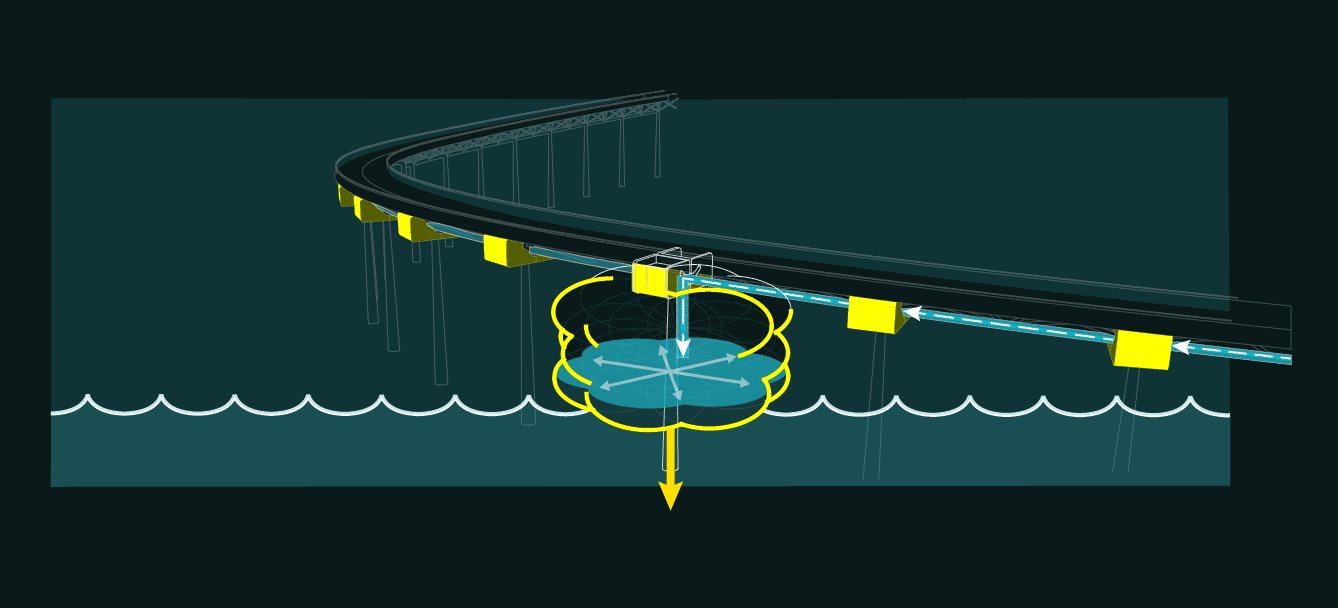
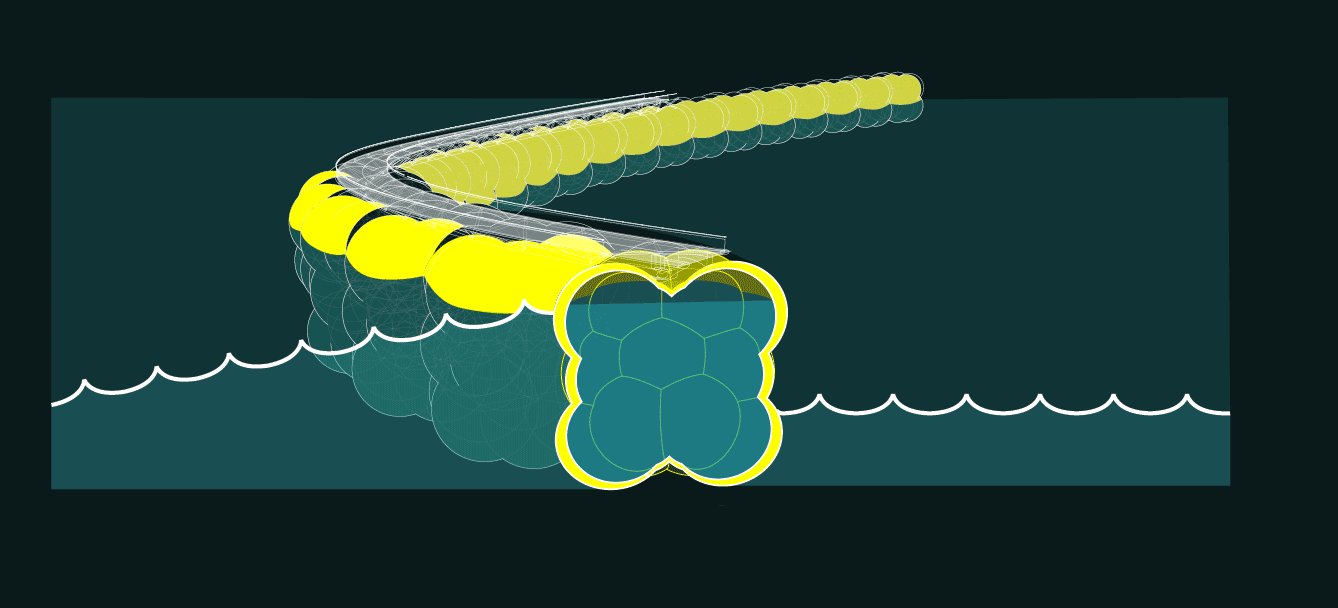
Design, modeling, animation, and technology all give me the capability to create in a speculative way. Image from OCEAN+CITY

I have worked with GIS from a number of different angles. It's incredible what you can do when you plug this data into parametric design software.

Design is always a system. I prefer to simplify the parts of that system into tools that I don't have to think about any more, to re-establish intuitive processes.